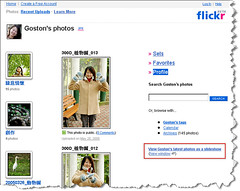
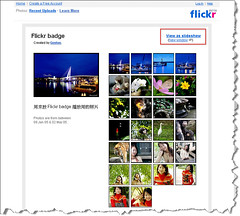
所謂的 slideshow 是指讓照片像播放幻燈片一樣, 一張一張的播放的功能。在 Flickr 的許多頁面你都可以發現它們的蹤跡, 例如下面兩張圖紅線框起來的地方:


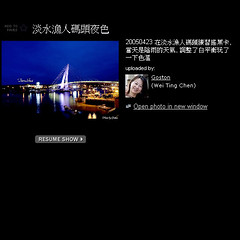
當你點選了上圖紅線框起來的連結的話, 會出現如下圖的主畫面並開始播放:

可別以為 Flickr 提供的功能就這樣而已哦! 首先將滑鼠移到主畫面的上方, 會出現如下的播放控制項 (請點下圖看詳細說明):

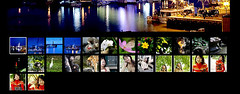
若是將滑鼠移到下方, 則會出現像下面的播放照片的清單, 你可以直接選擇要看的照片, 快速的切到該張照片:

如果你對現在主畫面中播放的照片感興趣的話, 可以對著正在播放的照片點一下, 會出現如下的畫面 (請點下圖看詳細說明):

好了! 透過這邊的解說, 下次當你要利用 Flickr 分享照片時, 不妨將照片組成 SET, 並將 SET 中的 slideshow 連結的網址寄給朋友, 讓朋友能方便的瀏覽你的照片; 若你怕朋友不會操作的話, 也可以順便附上這篇教學文件的網址。
以上, enjoy Flickr!
相關文章:相關網站:
No comments:
Post a Comment