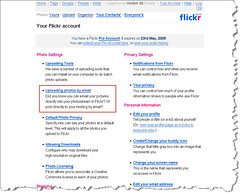
首先, 請登入 Flickr 帳號, 並點選下圖紅線框起處的「Your Account」

接著你會看到下圖的畫面, 請再點選下圖紅線框起的選項「Uploading photos by email」

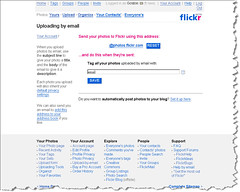
接下來會看到如下的畫面, 請你點下圖看詳細的說明

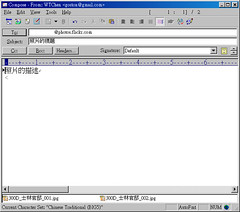
好了, 把上圖所看到的 Email 位址記下來, 現在開啟你習慣用的 Email 程式 (Web Mail 也行), 並如下圖填上資料, 並將照片以夾檔的方式附上 (可以一次夾多個檔案)。請點選下圖看詳細說明

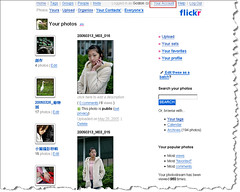
依上圖的指示填寫好並將照片附上後, 便可將信件寄出。寄出後你便可以在你的 Flickr Photo Page 發現剛剛寄出的照片已經出現在頁面上了。如下圖紅線框起處, 請仔細看, 剛剛的「信件主旨」已成了照片的標題, 而「信件內容」則成了照片的描述。

好了! 大功告成! 快去試試吧!
相關文章:相關網站:
No comments:
Post a Comment