首先到備份網頁下載 wget.exe 這支程式 (點選下圖中紅線框起處即可下載):

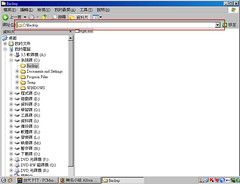
下載完後, 在 C:\ 下建立一個 Backup 目錄, 並將抓回來的 wget.exe 放進該目錄:

接著切回備份網頁, 於下圖紅線框起處輸入你在無名小站的帳號, 並按下「Get my backup list!」:

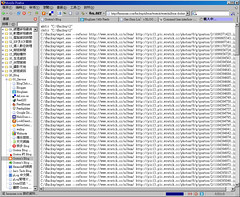
之後會出現如下畫面, 請稍待一下, 等它跑完:

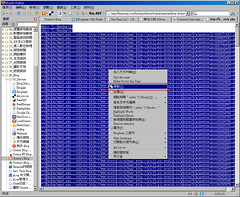
跑完後, 按下「Ctrl + A」, 再按「Ctrl + C」複製 (或按滑鼠右鍵選單選複製也可):

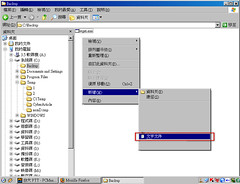
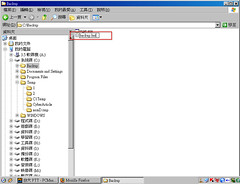
到檔案總管按滑鼠右鍵並新增一文字文件, 如下圖:

將該文件命名為 backup.bat, 如下:

接著會出現下面的對話框, 請按下「是」:

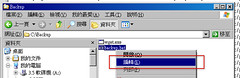
再對著我們剛剛新增的 backup.bat 按滑鼠右鍵, 選擇「編輯」:

於開啟的記事本按下「Ctrl + V」貼上剛剛複製的內容, 然後存檔離開:

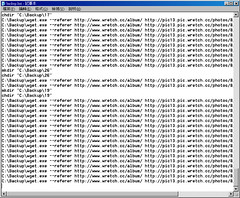
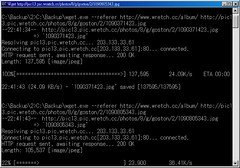
接著, 執行 backup.bat (在檔案總管對它點兩下滑鼠左鍵), 會出現如下畫面程式會開始去無名相簿抓你帳號下的照片, 因此這個畫面會跑一陣子, 請耐心等待:

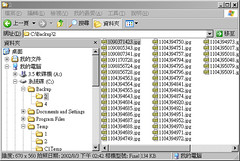
跑完後, 在 C:\Backup 目錄下會出現很多個目錄, 點進去看就是你放在無名的照片了:

謝謝收看!
2005.06.05 補充:
如果你們學校或公司必須利用 Proxy 才能連到 Web 上的話, 請編輯 backup.bat 這個檔, 在最前面加上:例如:
- username 及 password 是 Proxy 的帳號及密碼, 若沒有則可以不要指定
- proxy_host 及 proxy_port 是 Proxy 主機位址及 Port
- 有帳號密碼:
set http_proxy=http://user:pass@proxy.edu.tw:3128- 無帳號密碼:
set http_proxy=http://proxy.edu.tw:3128
相關連結
No comments:
Post a Comment