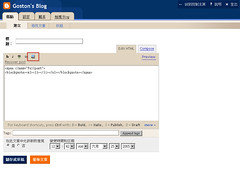
在 HTML 模式下, 按下紅線框起的圖示即可出現圖片上傳視窗:

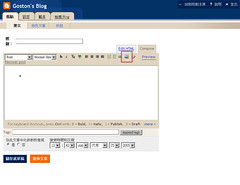
在所見即所得編輯模式下, 按下紅線框起的圖示即可出現圖片上傳視窗:

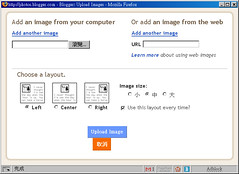
圖片上傳視窗如下圖, 可以發現提供了縮圖大小的選擇以及文繞圖方式的選擇:

對於總是煩腦圖片存放空間不夠多的人來說, 不妨多多利用這項功能。而我, 應該還是會繼續利用 Flickr 的服務來存放圖片; 不止是管理較方便而已, 而是日後若要更換 Blog 系統平台圖片才不用再重新上傳, 只需將文章內容轉到新平台即可。
無論如何, 請給 Blogger 一個掌聲吧!
相關連結:
No comments:
Post a Comment