不過, 相較之下我更喜歡我原本使用的「delicious」這個擴充套件, 功能比官方版的強大, 且介面更方便。抓幾張 Screenshot 供大家自己和官方版的比較 (官方版的 Screenshot 請至官方的下載頁面中瀏覽):
Toolbar Icon 相較起來官方版的比較好看:
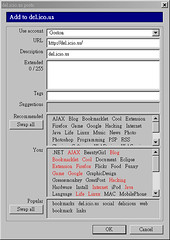
新增書籤時的頁面, 比起官方的「Popup post window」要好用多了:

右鍵選單, 對應到官方版的「del.icio.us menu」這個功能:

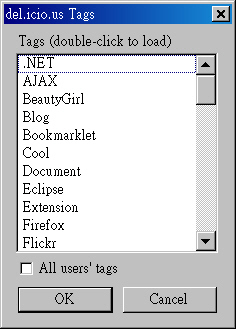
官方版所沒有的功能, 可以列出現有的 Tag, 點選 Tag 後可直接開啟「del.icio.us」中該 Tag 的頁面, 想瀏覽特定 Tag 的書籤不必再多一道手續由首頁進入了:

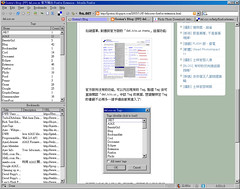
同樣是官方版本沒有的 Sidebar 功能 (下圖左方):

兩個版本的功能大同小異, 要挑哪一個用就看自己的喜好了。
相關連結:
No comments:
Post a Comment