「BubbleShare」和一般網路相本最大的不同就是它沒有帳號的概念, 任何人只要連到「BubbleShare」的首頁就可以開始建立自己的相本。至於如何建立, 我直接以圖片來告訴大家。
連進「BubbleShare」的首頁後, 你唯一要做的就是按下「Add Photo」按鍵加入相片:

加入後如下圖, 此時只要按下「Create Album」便可開始建立相本:

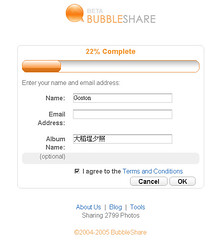
由於程式使用了 AJAX 技術, 因此在建立相本的過程中, 相片會在背景自動上傳。下圖是相片建立的畫面, 其中「Email Address」那一欄是相當重要的; 因為「BubbleShare」沒有帳號觀念的關係, 若你將來想修改已建立的相本, 都得透過系統寄發的 Mail 中的位址才能夠對相本進行維護。且相本的對外位址也會由 Mail 寄出, 因此「Email Address」務必填寫正確:

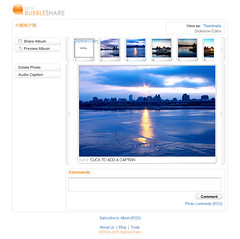
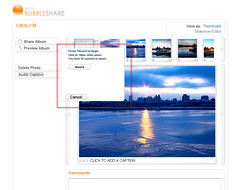
下圖便是管理介面, 整體的介面一目了然, 你可以在這個畫面進行相本的維護工作:

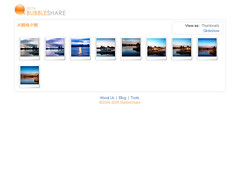
對於公開的相本頁面, 你可以選擇以縮圖或幻燈片的方式來瀏覽。下圖是縮圖的方式, 點下縮圖就可以看到原始的相片及說明:

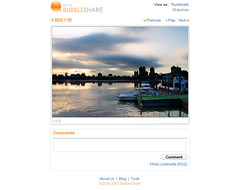
下圖則是以幻燈片的方式來瀏覽:

值得一提的是, 在管理介面你可以為照片錄 30 秒的語音說明:

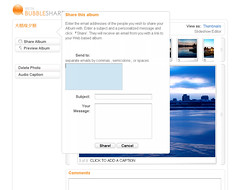
管理介面也提供你直接將相本分享給好友的功能:

好了! 多說無益, 有興趣的先看看我建立的相本嚐鮮一下!
延伸閱讀:相關連結:
Search: BubbleShare
No comments:
Post a Comment