
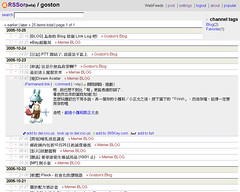
上圖就是主要操作介面, 整體的呈現方式我還蠻喜歡的。它對訂閱的 Feed 不似「Bloglines」是以目錄來分類, 而是以相當熱門的 Tag 方式來分類。另外在每篇文章下方也提供了快速的連結, 讓你直接把該篇文章加到一些著名的網路書籤服務中, 包括了: 「del.icio.us」、「365Key」及「Furl」。
不過, 就如前面說的「RSSor」目前還是在 Beta 測試期間, 網站上有幾個連結點下去是沒東西的, 部份功能也不是很正常, 希望將來能有所改善。哦! 對了, 它的速度真的要加強, 比「Bloglines」還要慢... Orz
相關連結:
Search: RSSor
No comments:
Post a Comment