這個服務主要是由「MyBlogLog.com」所提供, 移到一些站外的連結上, 會出現一個點選次數的計數:

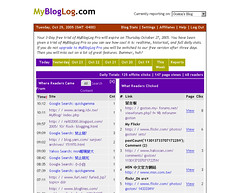
這並不是什麼太有趣的功能, 其最有用的地方是在於管理的介面。如下圖所示, 在管理介面中除了有列表統計站上各對外連結的計數外, 在左方的列表還顯示出了其它人是如何連到你的站上, 像下圖有人是在 Google 搜尋「禁止裝死」而連到我的站上的:

透過這項服務, 可以發現很多有趣的東西哦! 服務的安裝方式很簡單, 只要在 Blog Template 中加入一行特定的 Script 即可。想試試嗎? 快去申請吧!
相關連結:
No comments:
Post a Comment