新增的文章分類功能就是在下圖紅線框起處設定, 一篇文章可以隸屬於多個分類, 中間用逗號隔開即可:

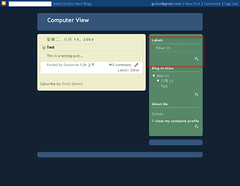
文章 Archive 以階層式顯示, 並且會顯示文章篇數 (下圖紅線框起處):

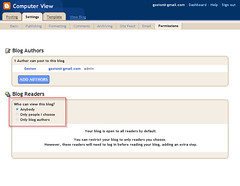
設定 Blog 的閱讀權限:

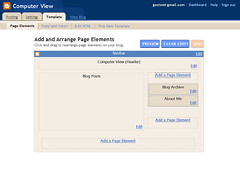
適合新手的模板 (Template) 編輯方式 (老手仍可直接編輯 HTML 碼):

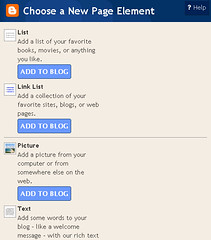
按下上圖模板上的「Add a Page Element」可以很方便的在模板上加入各式內容, 其中文章分類也是利用這個方式加入:

加入文章分類後看起來像這個樣子 (紅線框起處):

我目前只試了上面這些東西, 其它的新功能就留待大家自己嚐試了。
大體上來說, 這些新功能的加入讓 Blogger 的可用性大大增加, 且這些新功能使用起來相當的直覺簡單; 特別是模板編輯功能的加入, 讓對 HTML 苦手的新手也能很容易的編輯屬於自己的模板。
在這些功能加入之後, 我會更樂意的推薦其他人使用 Blogger 做為 Blogging 的平台。
No comments:
Post a Comment