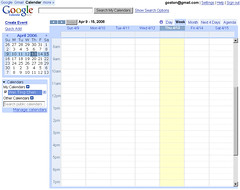
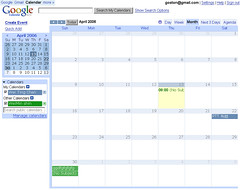
主要介面就是像這樣子, 相當簡潔:

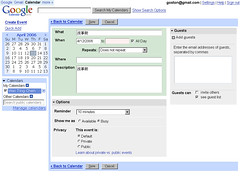
按下主畫面左方的「Quick Add」就可以快速的加入記事:

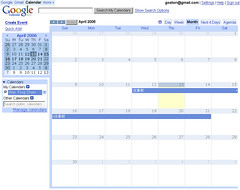
橫跨多日的記事也會清楚的表示出來:

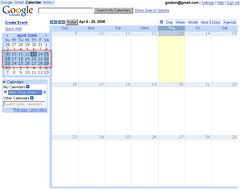
在左方的月曆區按著滑鼠左鍵不放並拖曳, 右方就會顯示圈選起來日期區間的記事哦:

對了! 應該不會有人不知道「Google Calendar」是幹嘛的吧? 它是 Google 推出的行事曆服務。
2006.04.13 17:18 Update
和同事試著分享彼此的行事曆, 發現還蠻好用的, 這功能對於需要 Team Work 的人應該蠻有幫助的。
相關連結:
Search: Google Calendar

No comments:
Post a Comment