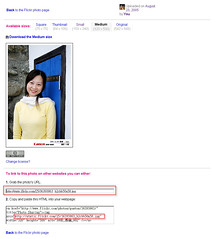
應該不少眼尖的人都發現到了, Flickr 偷偷修改了圖片的連結位址由:「http://photosXX.flickr.com/ooooo.jpg」改成了「http://static.flickr.com/XX/ooooo.jpg」, 如下圖紅線框起處:

這樣的改變可能造成許多 Bloggers 的恐慌, 以為 Blog 中所有的圖片網址都必須修改; 其實是不需要的, 舊的圖片連結位址仍然可以正常顯示無誤。如果你在瀏覽你的 Blog 或網頁時遇到破圖 (就是圖片讀不出來啦!), 只需要把瀏覽器的暫存 Cache 檔清掉, 再重新讀取一次網頁即可恢復正常了!
目前會破圖的使用者瀏覽器大都是使用 IE, 用 Firefox 的則較少有此情況。
相關連結:
No comments:
Post a Comment