「Flappr」的瀏覽功能強大而完整, 只有親自去體會才能知道, 下面僅就部份 Screenshot 做一簡單說明。
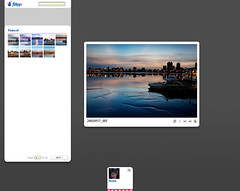
「Flappr」的主畫面, 整個介面相當簡潔易懂, 相信我不用多做說明大家就知道如何下手操作:

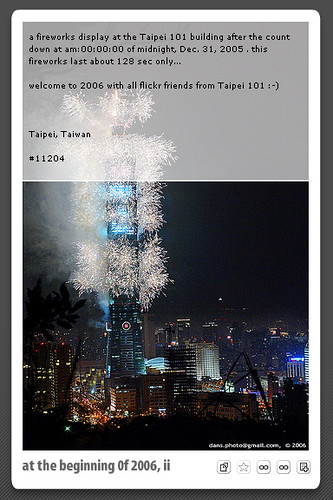
滑鼠移到照片上, 就可以看到上方會出現照片的相關說明:

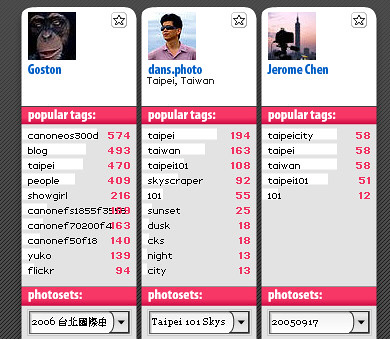
畫面下方會列出曾瀏覽過的照片的作者, 將滑鼠移到上面便會展開。點選作者大頭照旁邊的「星星」記號, 就會列出該作者加入「Favorites」的照片。中間區段則顯示了該作者各「Tag」的照片張數, 點選該「Tag」就可以載入該作者相關「Tag」的作品。而下方則會有該作者的「Set」, 只要選擇「Set」, 便會載作在該「Set」中的照片:

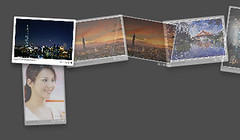
「Flappr」也會把瀏覽過的作品直接置放於主畫面的桌面, 以方便你再次點選察看:

然而, 「Flappr」的相關功能並不僅止於此, 直接上「Flappr」體驗它強大的威力吧!
延伸閱讀:相關連結:
Search: Flappr
No comments:
Post a Comment