
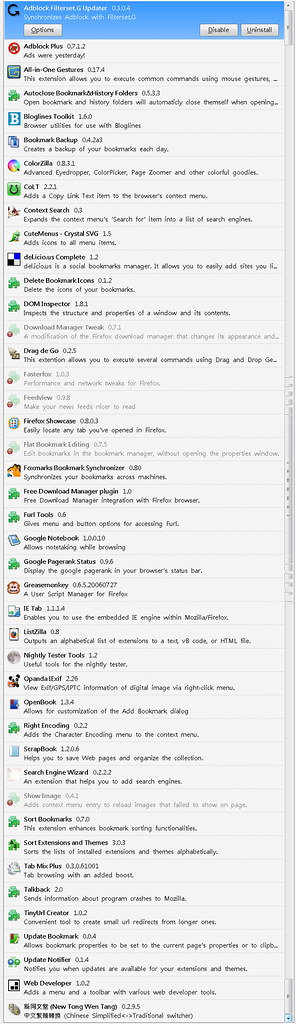
覺得圖太小的這裏是原圖; 上圖中套件名稱色彩較淡且圖示上有個驚嘆號的代表和 2.0 RC2 不相容的套件。其中有幾個擴充套件我用「Nightly Tester Tools」強制設為 2.0 RC2 相容 (如: Bloglines Toolkit), 但有幾個不相容的套件由於怕強制設為相容後影響到 Firefox 的穩定性, 所以我就沒將它設為相容了, 有興趣的人可以試試看能否設為相容。
2006.10.08 01:11 Update
「Show Image」這個套件可以用「Nightly Tester Tools」設為相容, 而 Firefox 2.0 則不需要列表中的「FeedView」及「Sort Extensions and Themes」這兩個套件, 所以可以將它反安裝。
No comments:
Post a Comment